点击上方蓝字关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
前面几篇我们总结过Express的路由(关于Express路由,这篇总结的很全面),Express最重要的部分中间件,Express的请求对象request(路由参数request中你至少应该掌握的4个属性和2个方法),Express的响应对象response(举例告诉你第二个参数response怎么用),如果没什么印象的可以点开它们的链接在进去熟悉一下。今天我们来讲Express使用的模板引擎。

Express默认支持ejs,jade,也就是说使用这两个模板不需要注册引擎,只需要在package.json安装好了就行。什么是模板引擎注册呢?下面看一下语法你就明白了。
一、使用模板的语法
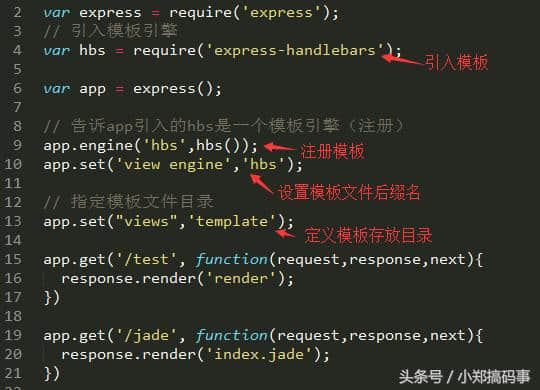
1、app.set('view engine',xxx)
指定模板后缀名。进一步解释:你将要使用的那个模板文件的后缀名。
2、app.engine(' ',xxx)
注册引擎。进一步解释:当引入的是一个第三方模板引擎,则需要使用这条语句告诉Express这是一个模板引擎。
3、app.set('views',path)
视图模板位置。进一步解释:这个模板放在哪个地方,path指存放路径。如果没有定义模板存放路径,那么Express会默认去views目录下找模板文件。
4、response.render()
渲染模板。进一步解释:这个好理解,render的第一个参数就是指定的模板,第二个参数就是传进去的参数。
这些看起来是不是很熟悉?对的,因为在前面总结Express其它相关内容的时候,用过模板。而上面这四条就是使用模板的常用语句。
二、同时使用多个模板引擎
这里,用一个实例来阐述一下如何同时使用多个模板引擎。
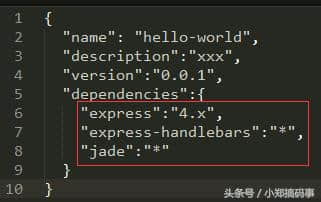
首先需要安装模板引擎:(package.json)

然后,在项目中新建一个目录template,在这个目录下新建两个文件:
render.hbs
内容:<h1>This is hbs</h1>
index.jade
内容:<h1>This is jade</h1>
执行js代码是这样的:

当客户端访问:
http://localhost:1234/test
输出:
This is hbs
当客户端访问:
http://localhost:1234/jade
输出:
This is jade
好了,就是这么用的,这样看我们就可以在不同的情况下使用不同的模板了。
三、写在最后的总结
Express支持多种模板引擎,其中ejs,jade属于默认支持的,也就是说使用的时候不需要注册了,而Handlebars模板需要注册后才能支持。个人觉得Handlebars比较好用,简洁明了很容易上手,想进一步了解的童鞋可以到它的官网去看一下。
以上纯属个人理解,如有不正确地方,欢迎留言指正。
短内容,说完整事,哪怕只读一篇也能学知识。点击关注小郑搞码事,说的都是那堆代码。谢谢您的鼓励!
- 上一篇:路特斯Exige S车型官图 搭载6速自动挡-exige
- 下一篇:没有了