前言
在之前的一篇文章《使用Express搭建简书网站服务端,快跟着学下一下吧》中,我讲解了使用Express搭建简书网站服务端的过程,并且详细讲解了注册/登录功能的全栈实现。

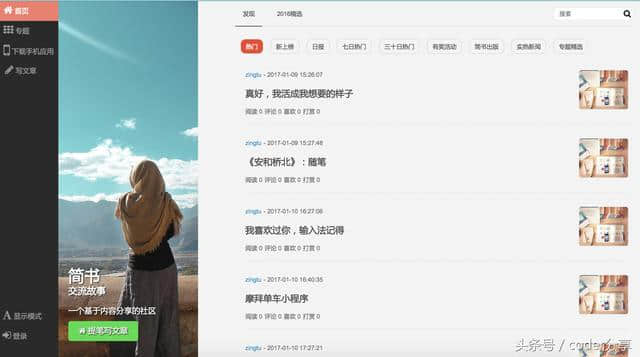
简书主页面
今天这篇文章继续以全栈实现来讲解写文章与看文章的功能。感兴趣的可以自行clone或者fork项目。
https://github.com/zhouxiongking/vue2.0-vuex2.0-demo-jianshu
写文章
通过点击左侧菜单栏的写文章,可以进入写文章页面,注意在写文章之前需要登录。
接下来同样通过全栈实现的5个步骤来具体分析。
编写前端页面
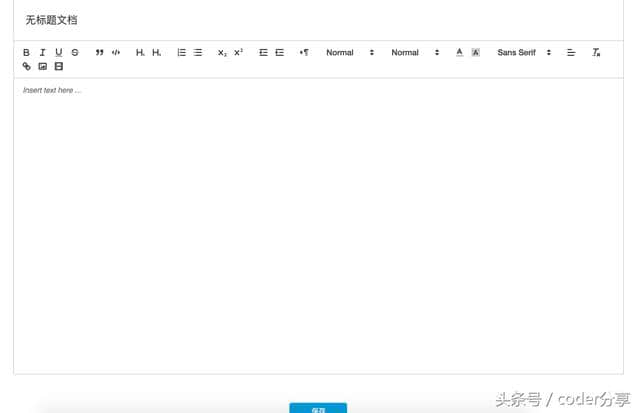
首先我们看一下写文章的页面,如下图所示。

写文章页面
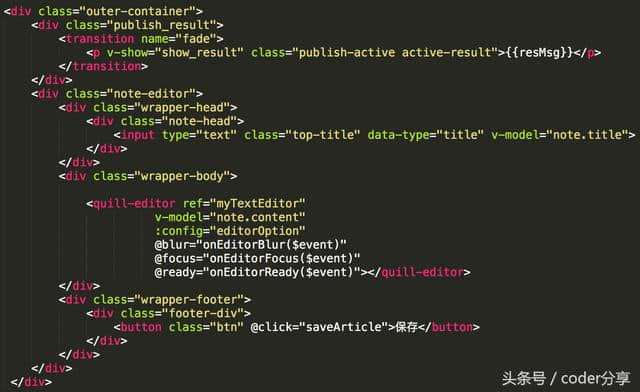
主要是引用了一个VueQuillEditor,方便实现富文本编辑,页面代码如下。

前端页面
发送请求
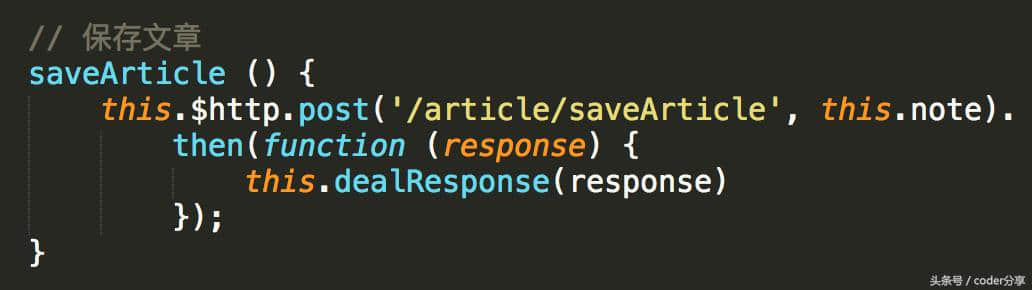
通过vue-resource发送请求,发送请求的代码在.vue的script部分,详细展示如下。

发送请求
服务端处理请求
在项目的server文件夹下有一个app-article-server.js文件,专门存放与文章有关的服务端代码。
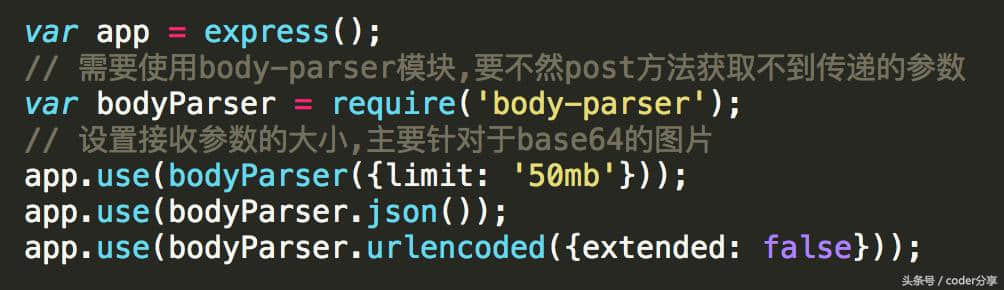
有一点需要注意的是,因为在写文章时传递的数据量可能会有很大,尤其是插入图片后,因此需要对Express传递数据量限制进行修改。

Express设置
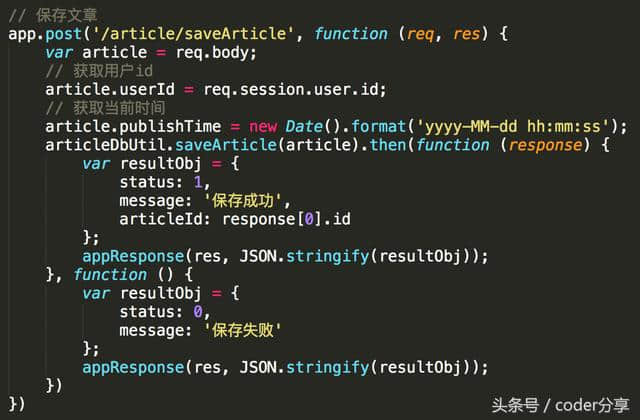
在设置完成之后,可以处理服务端代码,服务端获取参数后,传递至数据库处理部分,详细代码如下。

服务器处理
数据库处理
在服务端接收到请求参数后,便会进行数据库操作,将文章的各个信息写入数据库中。
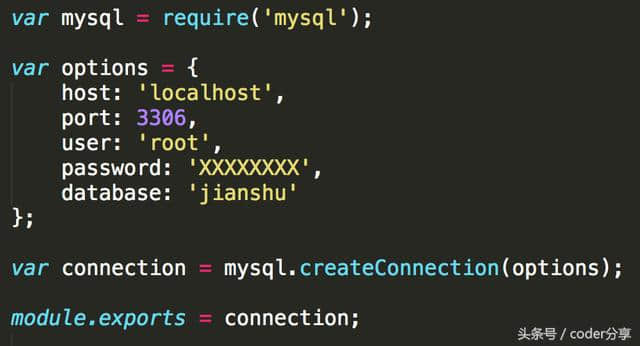
在操作数据库之前,需要创建数据库的连接,在dbUtil/dbConnection.js文件中展示了如何创建数据库连接,采用的是mysql数据库,用户名和密码大家自行修改。

数据库连接
数据库连接成功后,便可以方便操作数据库。
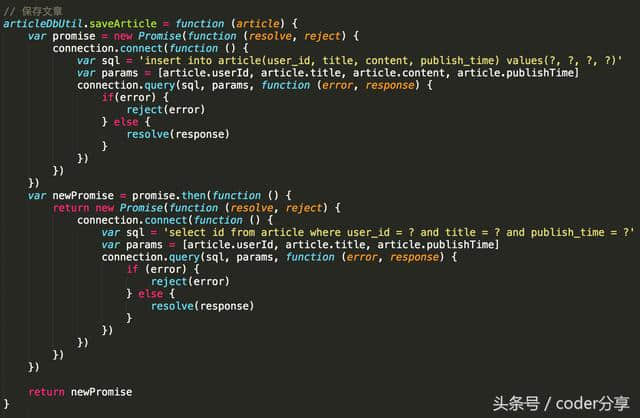
首先是保存文章,在保存文章后,会将文章的id返回,便于直接进入到文章展示的页面,因此会出现两个Promise。

保存文章
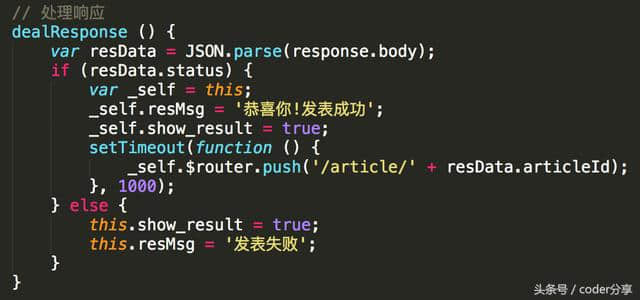
处理响应结果
在将文章保存至数据库后,会将文章的id返回给浏览器端,浏览器会重定向路由至文章详情页,并根据id查找出文章进行显示。

处理响应
结束语
今天这篇文章主要针对写文章功能做了全栈讲解,在学完之后是不是又对简述网站的功能有了进一步的了解呢?